GitHub Gist을 사용하여 블로그에 소스 코드를 예쁘게 넣어 보자
블로그 포스팅 글 속에 소스 코드를 예쁘게 넣으려면 GitHub의 Gist을 이용해 보세요.
1. GitHub의 계정을 만든다.
2. https://gist.github.com/ 에서 다음과 같은 화면에서 아래 항목들을 입력한다.
(1) Description
(2) 확장자가 포함 된 파일이름(확장자를 분석하여 소스 코드를 예쁘게 표시)
(3) 소스 코드 입력

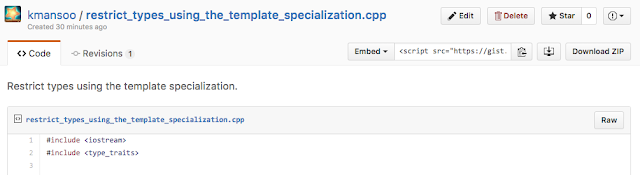
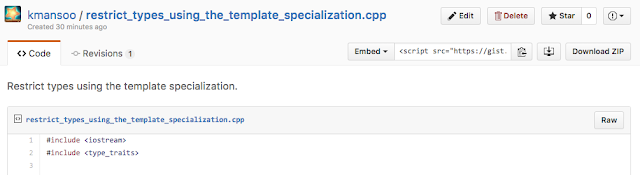
3. 'Create public gist' 버튼을 누르면 소스 코드가 생성
4. 왼쪽 상단의 버튼에서 'Embed'을 선택 후 HTML 코드를 복사하여 포스팅할 글에 추가

5.해당 포스팅에서 예쁜 소스 코드를 볼 수 있음.
1. GitHub의 계정을 만든다.
2. https://gist.github.com/ 에서 다음과 같은 화면에서 아래 항목들을 입력한다.
(1) Description
(2) 확장자가 포함 된 파일이름(확장자를 분석하여 소스 코드를 예쁘게 표시)
(3) 소스 코드 입력

3. 'Create public gist' 버튼을 누르면 소스 코드가 생성
4. 왼쪽 상단의 버튼에서 'Embed'을 선택 후 HTML 코드를 복사하여 포스팅할 글에 추가

5.해당 포스팅에서 예쁜 소스 코드를 볼 수 있음.

감사합니다!!
답글삭제